设计垂点
过设计点 A,作业务目标 BC 的思考辅助垂线。
它们的交点即设计垂点。
它们的交点即设计垂点。
2025-12-18Aragakey.
Figma Make 的使用建议与更多 AI 的思考最近我在 Figma Make 中单纯通过口喷制作了一些粗糙的朋友圈形态 Demo,想在这里记录一下我的使用建议,并更多地分享我对 AI 的思考。
阅读文章
2025-07-23Aragakey.@wxad.design
玩一点微广 11 周年的 Demo由于我在上线当天休假,加之开发时间有限,没有太好地打磨和完成。整个活动很简单,服务的人也很少,但机会难得,我还是希望抽出一些时间再来玩一玩。
阅读文章2025-07-15Aragakey.
使用 SVG 模拟 Apple Liquid Glass最近浅浅输入了一波 SVG 如何模拟 Apple Liquid Glass 的知识,记录一下。注:本文只适合 Chromium 内核浏览器浏览。
阅读文章
2025-06-10Aragakey.
一类叫作“发芽”的 UI 组件以一种统一的交互表现,而不是以一个完整的组件库的方式去归纳组件,对我来说是一件很有趣的事情。发芽,就是与临时浮层、弹出相关的一系列 UI 组件。
阅读文章2025-06-042025-07-28Aragakey.
一类叫作“跳跃”的 UI 动效以一种统一的交互表现,而不是以一个完整的组件库的方式去归纳组件,对我来说是一件很有趣的事情。跳跃,就是与状态变化、切换相关的一系列 UI 动效。
阅读文章
2025-01-15Aragakey.
制作流畅界面WWDC18 的《设计流畅界面 Designing Fluid Interfaces》对我职业发展影响巨大,我将通过 2 个项目,分享自己是如何学习与制作流畅界面的。希望这个被我视为灯塔的视频,也能让你觉得有所收获。
阅读文章
2024-11-27Aragakey.
做 UI 的开发滑进瞳孔的一盏盏路灯不是星星,热带的太阳鸟也不会落在我的树上。我只需面向暖流走向海。难得了,足够了。
我知道顾城说的执者失之。你想当一个诗人的时候,你就失去了诗。你想成为一个人的时候,你就失去了你自己。在你什么也不想要的时候,或许一切才如期而来。
阅读文章
2024-11-11Aragakey.
关于 Drawer 组件的发散最近在视频号互选移动端和设计师尝试了一个 Drawer,想借此延展开讨论 Drawer 这个 UI 形式的可能性,稍许发散发散。
阅读文章

2024-08-27Aragakey.
如何依靠 transform 模拟 iOS 原生滚动体验这篇文章将介绍利用 inertia + 手势动画尽可能模拟 iOS 原生滚动体验的方法,以及这样做的原因。
阅读文章
2024-08-03Aragakey.
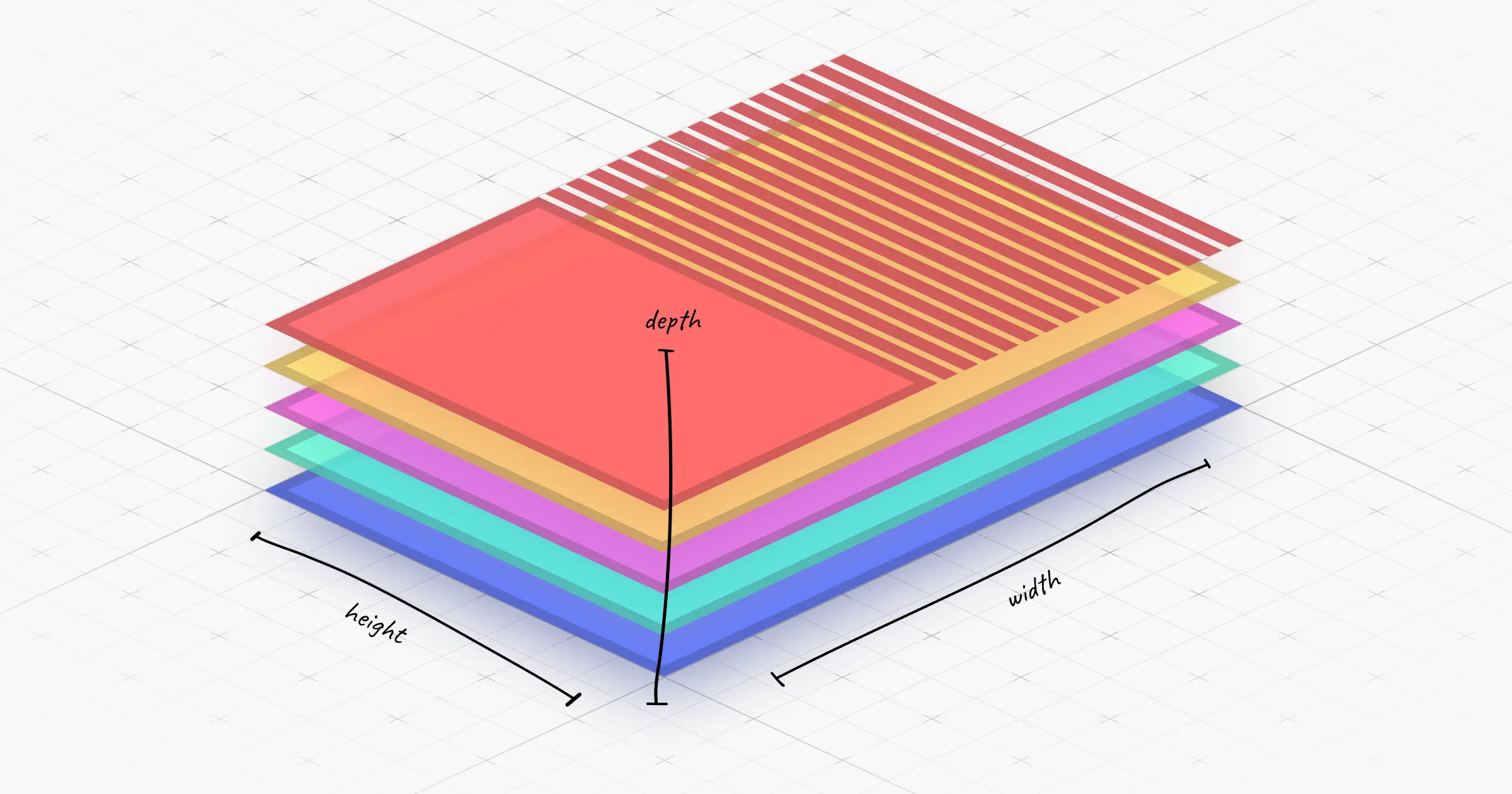
交互动画的层级设计所谓“感觉很好”的二维 UI 设计,基本来源于人们对真实三维世界的认知。只不过是在此之上,或效仿,或衍伸。这篇文章的主题是层级,是我反向地从 UI 出发,去寻找关于层级的原型的一次尝试。
阅读文章
2024-07-22Aragakey.@wxad.design
回顾: 制作朋友圈广告年度评选我享受和设计师合作的创作过程。我们职责互补,但不模糊。我们忘却时间,将对个人实现的追求托付于我们的作品。我这个人很简单,只想要做优雅和精致的 UI。我很庆幸遇到这样适配自己特长的项目。
阅读文章
2024-07-16Aragakey.@wxad.design
回顾: 制作微信广告官网微信广告官网是一个非常完整的项目。我将总结自己在设计、前端及支撑其内容的后台系统上的工作,全面地回顾官网的开发历程。
阅读文章
2024-07-10Aragakey.@wxad.design
回顾: 制作微信广告设计语言 AD UI我对设计语言的价值观,主要分为设计、组件、效能、流程这四个方面。我将从这四个方面阐述我对设计语言的理解,以及我的具体工作。
阅读文章
2024-07-09Aragakey.
画出完美的文字圆形环绕 UI2024 年 7 月 5 日是微信广告十周年的日子。做了一些围绕“文字圆形环绕”(实在不知道如何取名)的 UI 及过渡。当时做得不够好,我在这里完善一下。
阅读文章
2024-06-21Aragakey.
用 motion/react 实现优雅的 conic-gradient 旋转动画随着今年微信广告榜单页面的升级,我和设计师一起完成了基于 conic-gradient 的旋转动画。这篇文章中,我将简单总结使用 motion/react 逐步优化的过程。
阅读文章

2024-06-02Aragakey.
我的 CSS 生成艺术世界在 2019 年第五届 CSS 大会上,一位名为 yuanchuan 的分享者花了 10 分钟的时间差点让我睡着。但是在这之后的时间里,我被他的 CSS 艺术世界深深地震撼,直到今天也是。
阅读文章
2024-04-16Aragakey.
用 react-spring 设计有“惯性”的交互动画最近我为设计垂点的链接文字加入了一个交互动画。思考一个有趣的交互动画并且将它实现,是一件让人快乐的事。
阅读文章2024-03-16Aragakey.
转盘交互动画: 以关键参数,细化我们的感受我们将通过文字和交互式 demo 穿插的方式,一起思考和体验:有哪些关键参数影响着最终结果。以此细化对交互动画的感受,体会“对”或“不对”之间的具体差异。
阅读文章carousel